
在2020年,动效设计会成为主要趋势,几乎所有设计领域都会接触到动效,比如从微动效到Logo和UI,一切都在动态化。在未来的世界里,纯文字内容不会再像以前那样吸引人了。


01.
UI/UX
1.1 深色模式(Android Q & IOS 13)
随着越来越多公司更新和发布深色模式,预计未来市场里的产品界面中,会被深色模式占领。

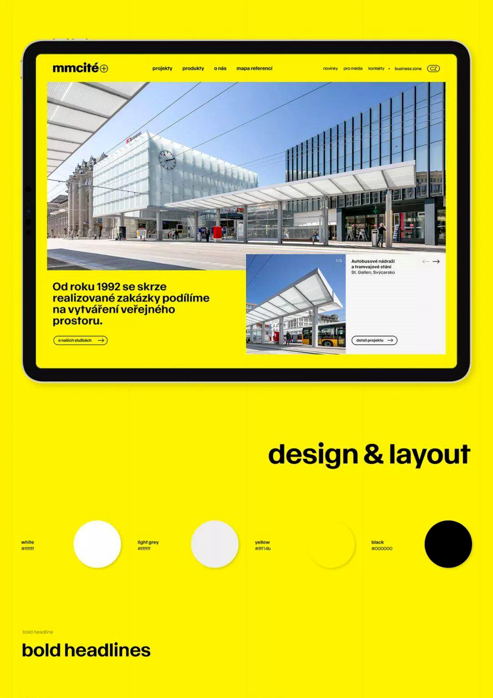
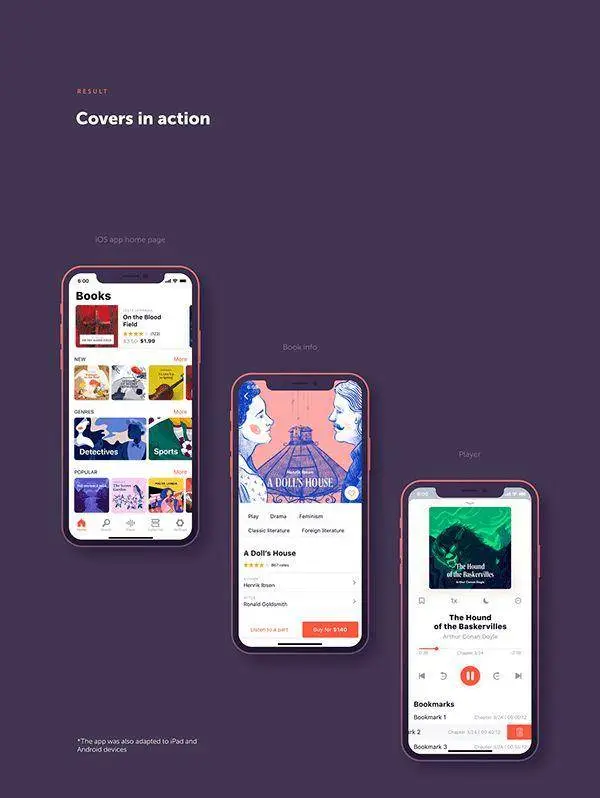
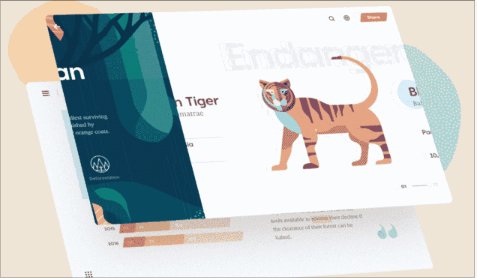
1.2 配色大胆
这两年鲜艳的配色一直是很重要的趋势,这些颜色丰富,明亮,充满活力的颜色既可以作为主色也可以作为辅色。


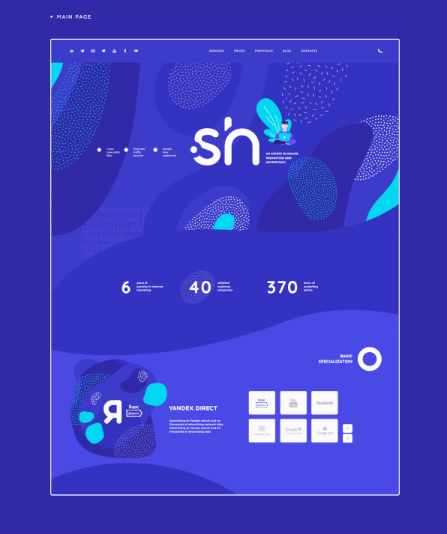
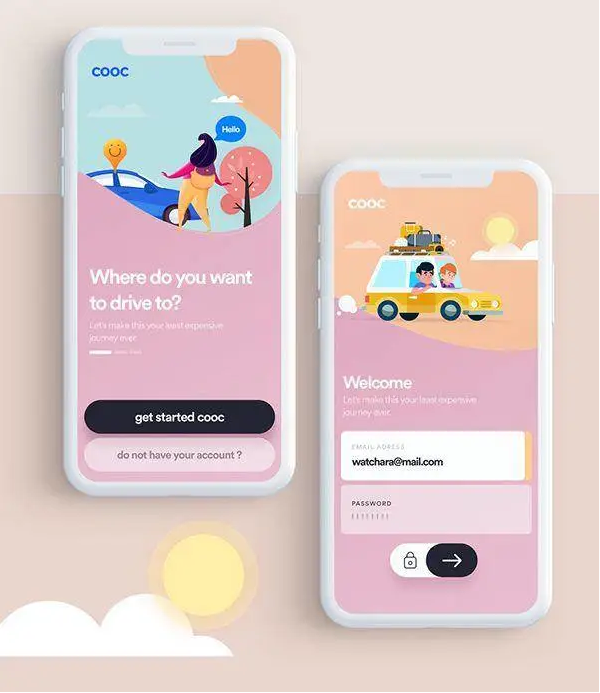
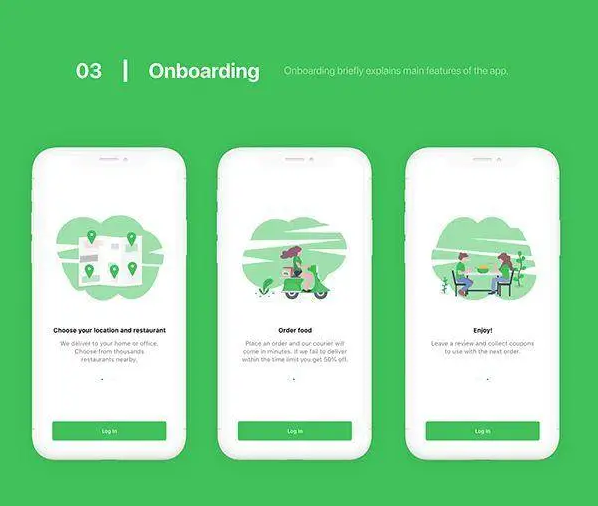
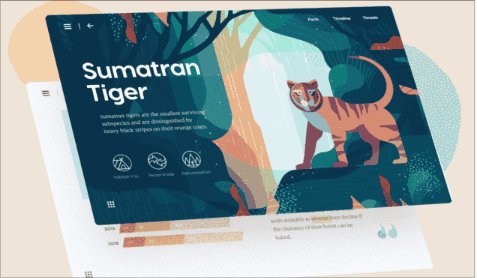
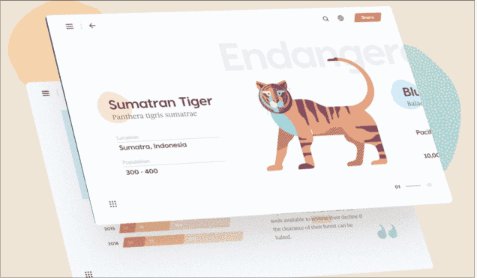
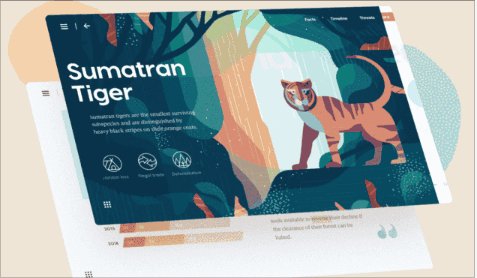
1.3 UI插画
插画是一种很好的视觉表达方式,帮助用户理解产品背后的故事,使信息传达的更快。


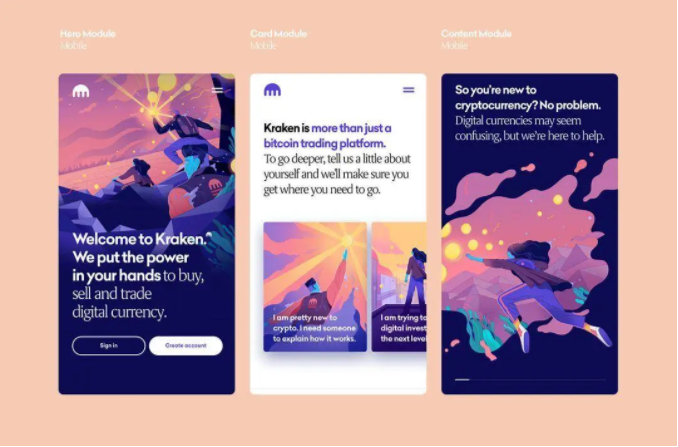
1.4 更丰富的故事内容
帮助用户在使用过程中,获得尽可能简单和流畅的体验,丰富的故事更容易帮助用户理解产品。


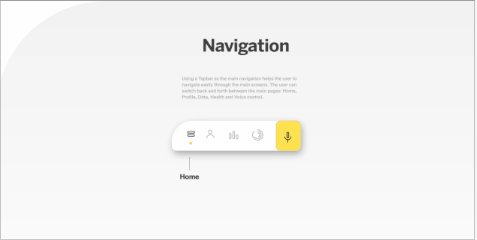
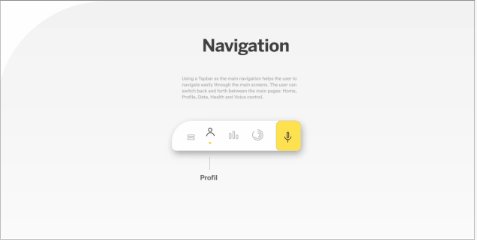
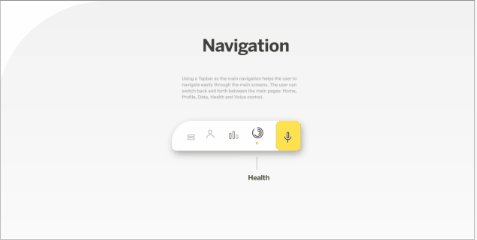
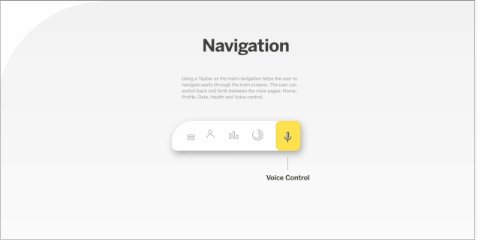
1.5 动态图形和微交互
动态图形近几年都是趋势,在UI中表现得尤为突出,为插画增加丰富的细节,强化信息传达,决定了一个App或网站是普通还是优秀的区别。



更多详细咨询请扫二维码进入公众号
